Stai diventando matto per capire come inserire codice all’Header (testata) o al Footer di WordPress? Molti strumenti per tracciare il comportamento degli utenti richiedono l’inserimento di codice all’interno dell’Header o del Footer di un sito web, ma spesso non è così facile farlo e quindi si va alla ricerca del Plugin giusto che faccia questo.
In questa breve guida ti spiegherò aggiungere codice all’Header e al Footer di WordPress senza Plugin e in pochissimo tempo. Sei pronto?

Anche se non hai familiarità con i codici di programmazione non ti devi preoccupare, se seguirai passo a passo queste semplici operazioni potrai aggiungere codice all’Header e al Footer senza commettere errori.
Modificare il file function.php
Di seguito ti spiegherò come aggiungere frammenti di codice all’Header e al Footer di WordPress tramite il file function.php del tuo Child Theme.
È importante lavorare su un Child Theme per non perdere le modifiche dopo ogni aggiornamento, se non hai un Child Theme ti consiglio vivamente di attivarlo. Molti sviluppatori lo forniscono assieme al tema principale, altrimenti sarà necessario crearlo manualmente o per mezzo di un Plugin (Child Theme Configurator).
Anche se puoi inserire il codice direttamente nel file header.php e footer.php del tuo tema principale, ti consiglio di andare a modificare il file function.php del tuo Child Theme. Questo ti consentirà di avere tutte le modifiche al tuo tema nello stesso posto e di conservarle ad ogni aggiornamento, senza rischiare che vengano sovrascritte .
Per prima cosa dovrai preparare i frammenti di codice da inserire.
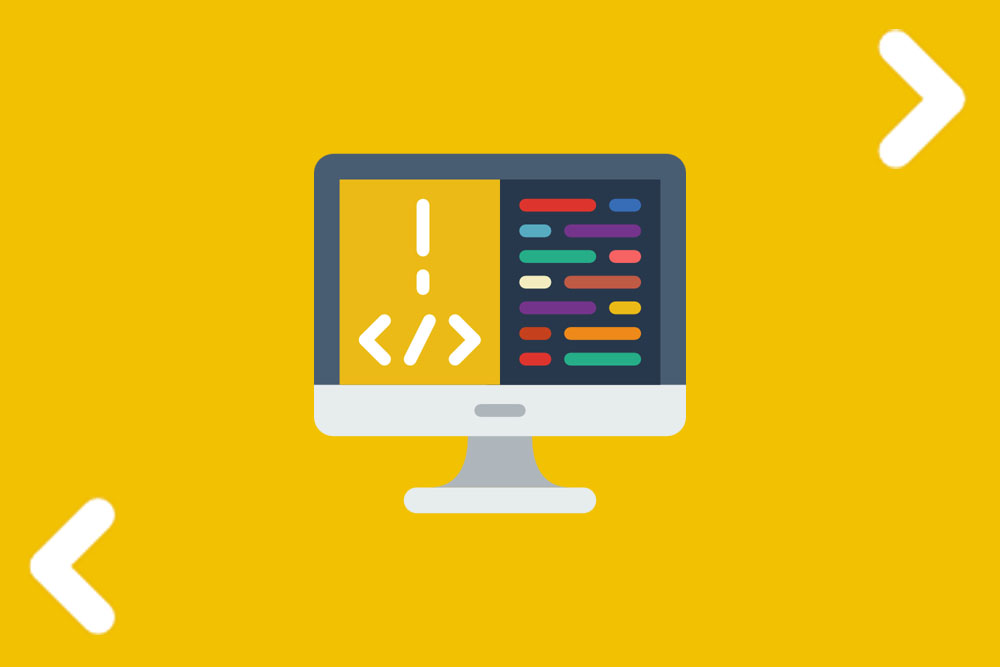
Successivamente, nella bacheca di WordPress, dovrai cliccare su Aspetto > Editor del Tema e selezionare la voce function.php del tuo Child Theme.

A questo punto dovrai inserire queste porzioni di codice.
Codice per l’Header
Per aggiungere codice all’Header utilizza questo frammento:
/* Inserisci qui una descrizione per ricordarti di cosa si tratta */
add_action('wp_head', 'your_function_name_a');
function your_function_name_a(){
?>
INCOLLA IL CODICE QUI
<?php
};Codice per il Footer
Per aggiungere codice al Footer utilizza invece questo frammento:
/* Inserisci qui una descrizione per ricordarti di cosa si tratta */
add_action('wp_footer', 'your_function_name_b');
function your_function_name_b(){
?>
INCOLLA IL CODICE QUI
<?php
};Fai attenzione! Ricordati sempre di modificare:
- la descrizione del commento (ti aiuterà a ricordarti la funzione del codice inserito);
- il nome della funzione, your_function_name (deve essere uguale all’interno dello stesso frammento ma diversa per ogni porzione di codice, ad esempio io per differenziarle ho usato your_function_name_a e your_function_name_b);
- il segnaposto “INCOLLA IL TUO CODICE QUI” con il codice da inserire.
Una volta inseriti i tuoi codici puoi salvare le modifiche.
Spero di averti aiutato ad aggiungere codice all’Header e al Footer di WordPress senza Plugin. Se invece hai ancora difficoltà o hai dei dubbi contattami, sarò felice di aiutarti.