Una volta che avrai letto questo articolo, potrai utilizzare questo codice per creare schede prodotto, sezioni intere, testimonianze, caroselli con un collegamento link in tutta l’area, creare quindi una superficie interamente cliccabile.
Gli esempi che troverai sono stati fatti con Elementor, ma puoi seguire queste semplici istruzioni anche se utilizzi un altro page builder, come Divi o Oxygen per esempio.
La tabella cliccabile, cosa è?
Prima di iniziare voglio definire cosa intendo con questo termine, in quanto avrei potuto utilizzare altre centinaia di titoli simili che probabilmente spiegherebbero ugualmente cosa troverai in questa guida.
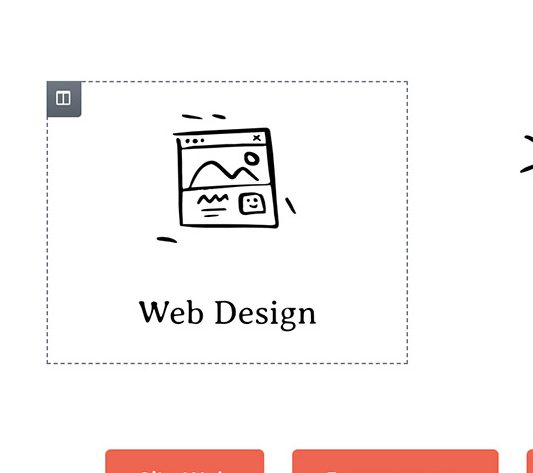
Per “tabella cliccabile” intendo un intero div, un’intera cella di una tabella e più semplicemente una porzione di schermo contenuti in un’area delimitata (ad esempio da bordi).
Ecco un esempio:

Ma come faccio a rendere cliccabile tutta l’area all’interno di questa cella?
Gli step
Se vuoi rendere cliccabile un div, una cella o un’intera tabella non dovrai far altro che:
- inserire un link a uno degli elementi all’interno della cella (ne basta uno, anche se sono più elementi);
- aggiungere il codice qui sotto;
- assegnare una classe css alla cella.
Il codice da inserire
Ecco il codice, inseriscilo nella pagina in cui hai bisogno (inserendo un blocco di testo o HTML) per rendere cliccabile l’area della cella, oppure inseriscilo nel footer del tuo sito web (se non sai come si fa, ho scritto una guida, clicca qui per leggerla).
<script type="text/javascript"> jQuery(document).ready(function($) { $(".blurb_click").click(function() { window.location = $(this).find("a").attr("href"); return false; }); }); </script><style>.blurb_click { cursor:pointer }</style>Come impostare la classe CSS
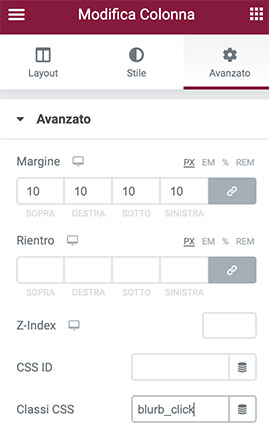
Ora ti manca solo da assegnare la classe CSS alla tabella che vuoi rendere cliccabile.Per farlo bisogna selezionare la cella ed andare ad inserire nello spazio “Classi CSS” la nostra classe, ovvero “blurb_click“.

Spero che questa guida ti sia stata utile e abbia risolto il tuo problema. Se hai bisogno di altro aiuto per migliorare il tuo sito web contattami, sarò felice di aiutarti!