Elementor è il mio builder preferito per creare siti web con WordPress. Se anche tu lo usi e ti stai chiedendo come impostare la fisarmonica (accordion in inglese) chiusa di default, continua a leggere.

Come impostare la fisarmonica chiusa di default con Elementor
È molto comune utilizzare la fisarmonica per inserire informazioni in una pagina web. Nascondere porzioni di testo infatti potrebbe essere utile per motivi di SEO e di layout grafico.
Il problema è che, per impostazione predefinita, in Elementor la prima scheda della fisarmonica rimane aperta, e c’è chi lo odia!
Ho la soluzione? Certo!
Ti basta incollare il seguente codice nel tuo sito e il gioco è fatto:
<!-- CODICE PER LA FISARMONICA CHIUSA DI DEFAULT -->
<script> jQuery(document).ready(function($) {
var delay = 100; setTimeout(function() {
$('.elementor-tab-title').removeClass('elementor-active'); $('.elementor-tab-content').css('display', 'none'); }, delay);
});
</script>Dove inserire il codice?
Hai diverse possibilità su dove inserire il codice.
1 – Nella pagina (metodo più semplice)
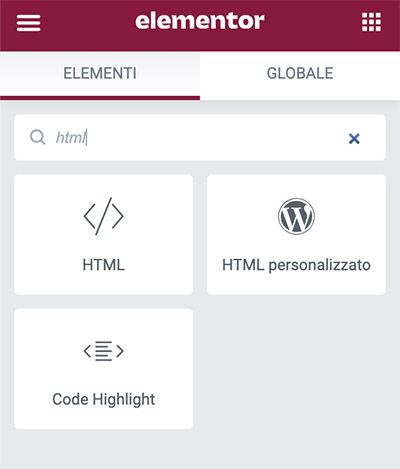
Se hai bisogno di questa funzione in una sola pagina del tuo sito puoi copiarlo nel widget HTML di Elementor della pagina stessa, nella posizione che preferisci.

2 – Nel file function.php (metodo per utenti più esperti)
Se invece hai bisogno di utilizzare la fisarmonica chiusa di default su tutto il sito puoi inserire il codice direttamente nel file function.php del tuo tema child.
In questo caso ti consiglio di inserirlo nella sezione del footer. Se non sai come inserire un codice nel footer di WordPress per mezzo del file function.php ho scritto una semplice guida a riguardo.
Come impostare la fisarmonica di Elementor chiusa solo su smartphone
Se hai la necessità di tenere chiusa la fisarmonica solo su smartphone puoi utilizzare il seguente codice:
<script>
if(window.outerWidth < 768) {
alert('jQuery(document).ready(function($) {
var delay = 100; setTimeout(function() {
$('.elementor-tab-title').removeClass('elementor-active');
$('.elementor-tab-content').css('display', 'none'); }, delay);
}); ');
}
</script>Per i cellulari viene generalmente utilizzato un parametro che controlla le dimensioni dello schermo e applica lo script solo quando il parametro è soddisfatto.
Puoi modificare la dimensione di controllo a tuo piacimento modificando il valore nella condizione:
if(window.outerWidth < IL TUO VALORE QUI )Spero che questa guida ti abbia permesso di impostare chiusa di default la fisarmonica di Elementor ed Elementor Pro. Se hai dubbi o non sei riuscito a farlo da solo scrivimi, sarò felice di aiutarti.